

- #Desktop background image size how to#
- #Desktop background image size full size#
- #Desktop background image size full#
- #Desktop background image size code#
- #Desktop background image size mac#
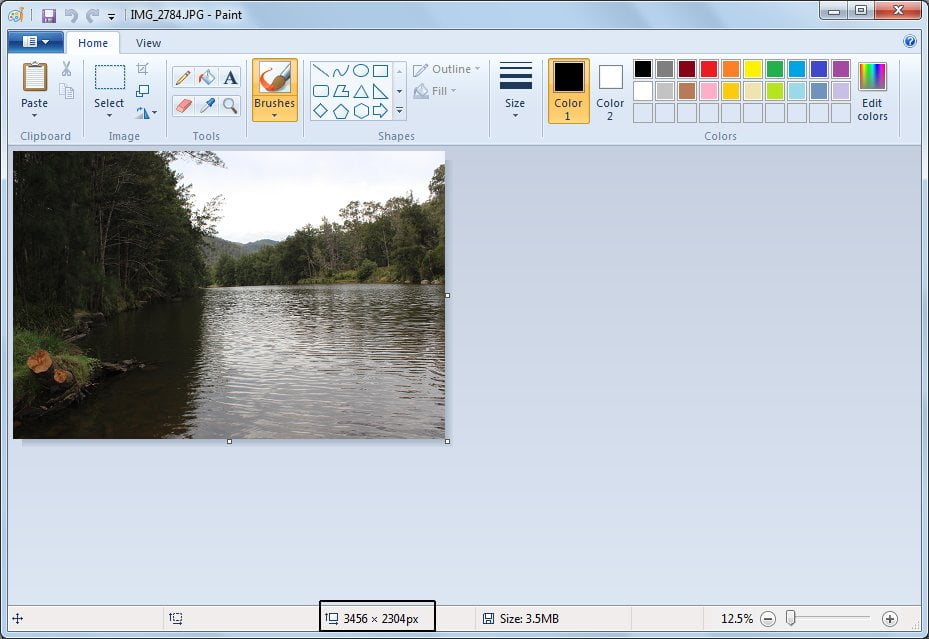
As higher resolution displays have become more common since other answers were given here, and also a wider variety of resolutions has become more common, this answer adapts from resolutions available at (which is very comprehensive), including including mobile and multiple monitor (up to 3 monitors wide) configurations. Use the Zoom tool in the bottom right corner to zoom out of the image so you can see the photo correctly.
#Desktop background image size full#
Right mouse click on the photo and select Open with. I'd like to have a background image on my homepage that is full width on desktop, but as the screen size shrinks, less and less of the right hand side of the image should disappear (but always shows the left hand edge and the objects in the left hand of the image). In the export dialog choose 1920 pixels for the long edge OR 1080 pixels for the short edge and export the image. Crop the image using the 16:9 crop ratio. Choose Solid color and then select a color. Choose Picture and then select or Browse for a picture. Under Background there is a drop-down list.

In Background settings, you will see a Preview image.
#Desktop background image size code#
The CSS code I have for this is as follows. Locate the photo or image on your computer which you wish to use as your Desktop wallpaper. Proper image size for desktop wallpapers 1. Type background and then choose Background settings from the menu. On a Windows computer, right-click the file and select Properties, then click the Details tab. Open Desktop Background by clicking the Start button, clicking Control Panel, clicking Appearance and Personalization, clicking Personalization, and then clicking Desktop Background. First, locate the file on your computer and then check the file properties. Follow the steps below to set your desktop background and choose the picture to fit the display screen. Spaces not covered by a background image are filled with the background-color property, and the background color will be visible behind background images that have. If your current wallpaper does not display correctly, check to see if its resolution matches your screen size.

By doing so, you can scale the image upward or downward as desired.
#Desktop background image size how to#
Details: Summary How to change desktop background size in.
#Desktop background image size full size#
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. It is important to get the right aspect ratio for your monitor so that the image won’t need. The image can be left to its natural size, stretched, or constrained to fit the available space. Resizing background images with background-size. The images are in the order that they appear in the Background Images menu on. Take a look at our free, downloadable high resolution images - perfect for your next project.
#Desktop background image size mac#
The List.xml file can include up to 50 background images. Our collection of HD photos are perfect for editing and can be used as widescreen backgrounds, full screen backgrounds, and desktop backgrounds and will look equally stunning on both Windows and Mac computers at any size (1600 x 1200, 1440, 1280, 1920). Use a text editor to edit the List.xml file. I'd like to have a background image on my homepage that is full width on desktop, but as the screen size shrinks, less and less of the right hand side of the image should disappear (but always shows the left hand edge and the objects in the left hand of the image). The background-size CSS property sets the size of the element's background image. Full size image320 pixels (width) by 212 pixels (height) Thumbnail image80 pixels (width) by 53 pixels (height) The size ratio of these two images is 4 to 1.


 0 kommentar(er)
0 kommentar(er)
